
#AKさん!ファビコンをPhotoshopで作成する方法が知りたい。さらに、ワードプレスに設定したい。どうしたらいいのかな?

わかりました!では「15分でファビコンをPhotoshopで作成する手順!」さらに、「ワードプレス(コクーン)の管理画面から3分でファビコン設定を行う方法!」も併せて解説するよ!
運営しているブログにファビコンを設定してみたい!
でも、「Photoshopでファビコン作成する方法」と「ファビコンをワードプレスへ設定する方法」は、解説がないのでよくわからないですよね。
そこで、今回はPhotoshopを使ったファビコンの作り方とワードプレスへの設定方法を詳しく紹介します。
ブログ運営者として、自身のブログを魅力的に見せたい方は、ぜひ続きをご覧ください
- Photoshopを使ったファビコン作成の方法
- ワードプレスのファビコンの設定手順
- 魅力的なファビコンの作成ポイント
Photoshopで作成できる!ファビコンとは?

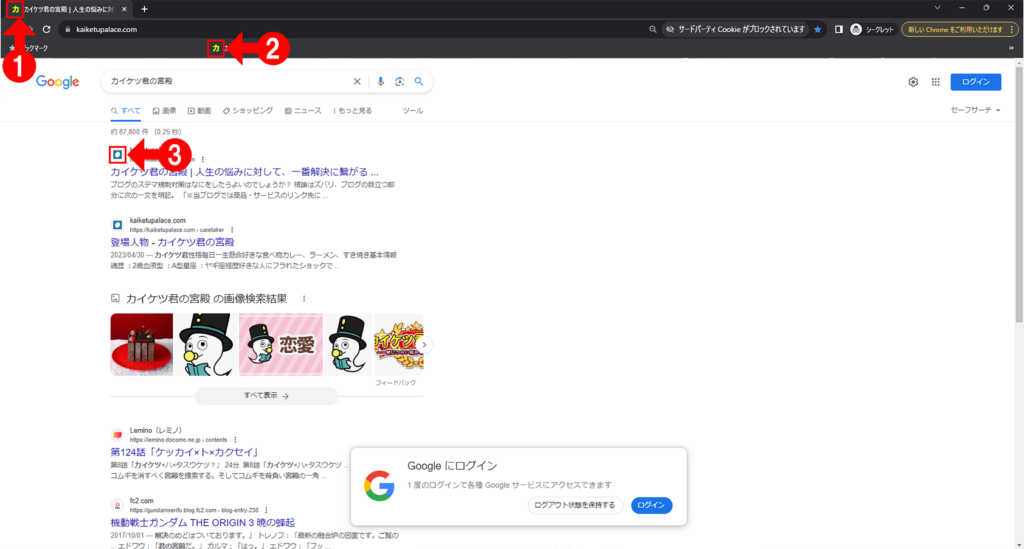
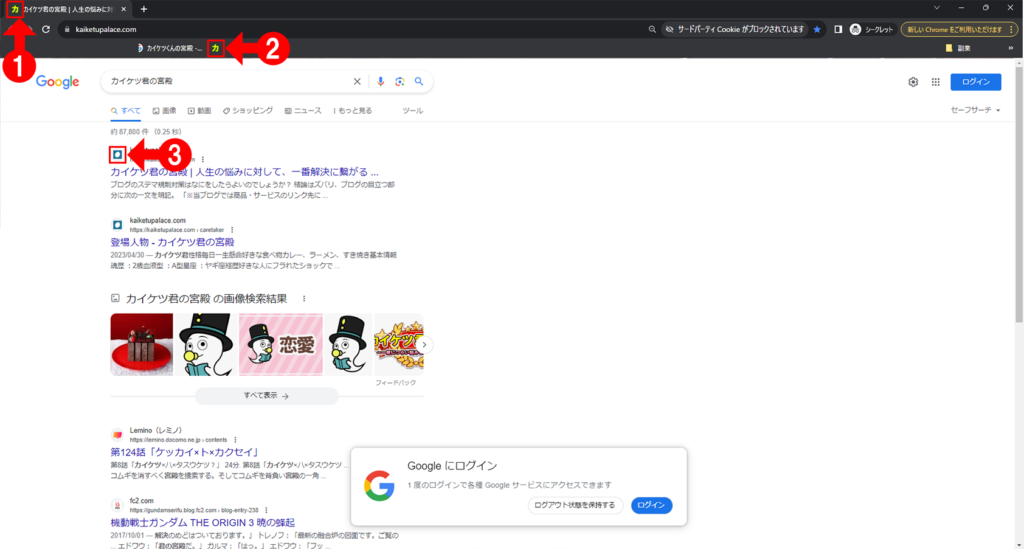
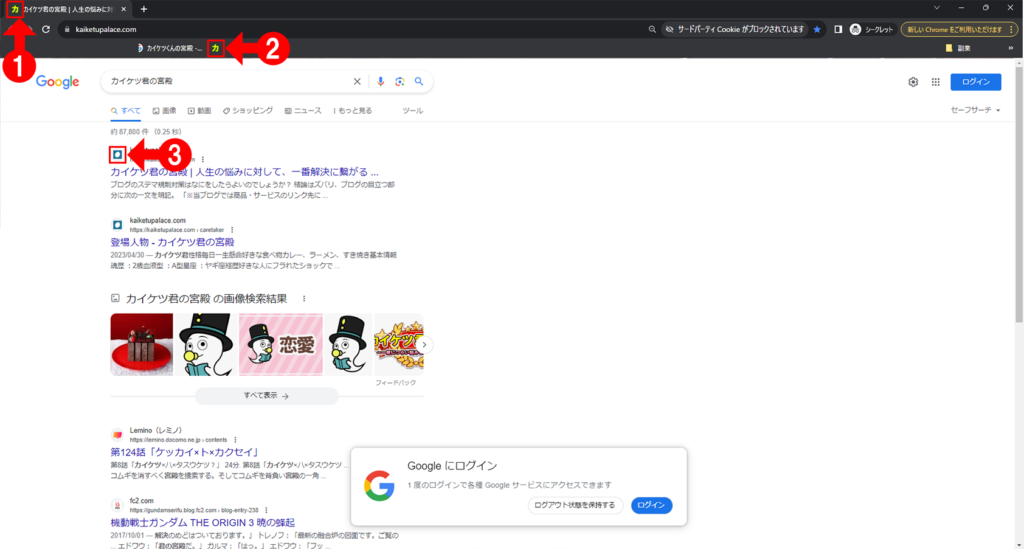
ファビコンはWebサイトのアイコンで、上記画像の3箇所に表示されます。
- ブラウザのタブ
- ブックマークやお気に入りなど
- 検索ページに表示される記事
Webサイトやブログ作成時に設置することがおすすめされ、サイトのイメージやブログの特徴を強調し、検索結果で目を引くようにすることができます。
特にブログの場合、ファビコンはテーマやコンテンツの性格を伝え、ブログのアイデンティティを強調します。
検索結果での表示においても、ファビコンがあると他のサイトから目立つため、読者がブログを見つけやすくなります。
要するに、ファビコンはWebサイトやブログのブランディングと認知度向上に役立つ重要なツールです。
ファビコンの魅力【Photoshopで最大限に引き出す方法】
ファビコンはウェブサイトの「顔」であり、デザインの選択に悩むことがよくあります。
おしゃれ、かっこいい、かわいいなど、さまざまなデザインが存在しますが、ファビコンを作成する際に以下のポイントに気を付けると良いでしょう。
- ブロブの内容を表すデザインにする
- ブランドイメージカラーまたは分かりやいカラーにする
- 訴求性の高いデザインを目指す
- 画像が小さくなっても形がわかるシンプルなデザイン
- 目立つ配色や形
1つずつ解説します。
1.ブログの内容を表すデザイン
ファビコンがブログのテーマや内容を反映するデザインであると、訪問者に内容のイメージを与えやすくなります。
車を紹介するブログであれば「車」、物件を紹介するサイトであれば「家」といったデザインが効果的です。
2.ブランドイメージカラーまたは分かりやいカラーにする
ブランドイメージカラーがある場合、そのカラーに合わせたファビコンを使用するとよいでしょう。
例えばブログを黒と白で構成している場合、ファビコンも「黒と白」で構成する。
カラー数を最小限に抑えることで読者に効果的に訴求できるファビコンになるでしょう。
3.訴求性の高いデザインを目指す
訴求性の高いファビコンはウェブサイトの重要な要素で、ユーザーがブックマークや共有時にも目を引く役割を果たします。
ChromeやSafari、iOS、Androidのホーム画面など広く使用され、ユーザーの画面に表示されたり、ブックマークされたりするため、覚えやすいデザインが理想的です。
4.画像が小さくなっても形がわかるシンプルなデザイン
ChromeやSafari、または、iOS、Androidのホーム画面のアイコンなど広く使用されます。ファビコンは小さい画像で表示されます。
そのため、小さくなっても形が損なわれずに識別可能なデザインを選ぶことが重要です。
5.目立つ配色や形
ファビコンは小さく表示されるため、目立つ配色や形状を選ぶことで注目を集めることができます。
また、モノクロにした時にも強いコントラストにしておくと、離れたところからでも視認性を高めることができ効果的なファビコンにすることができるでしょう。
ファビコンの作成方法!【Photoshop編】

ファビコンの作成方法はいくつかありますが、やはりオリジナルが一番よいです。今回はフォトショップを使ったファビコンの作成方法をご紹介いたします。作成手順は以下となります。
1.Photoshopを開く
2.新規ファイルを作成①
3.新規ファイルを作成②
4.テキストを作る
5.効果を付ける①
6.効果を付ける②
7.効果を付ける③
8.データを書き出す①
9.データを書き出す②
10.データを書き出す③
順番に解説していきます。
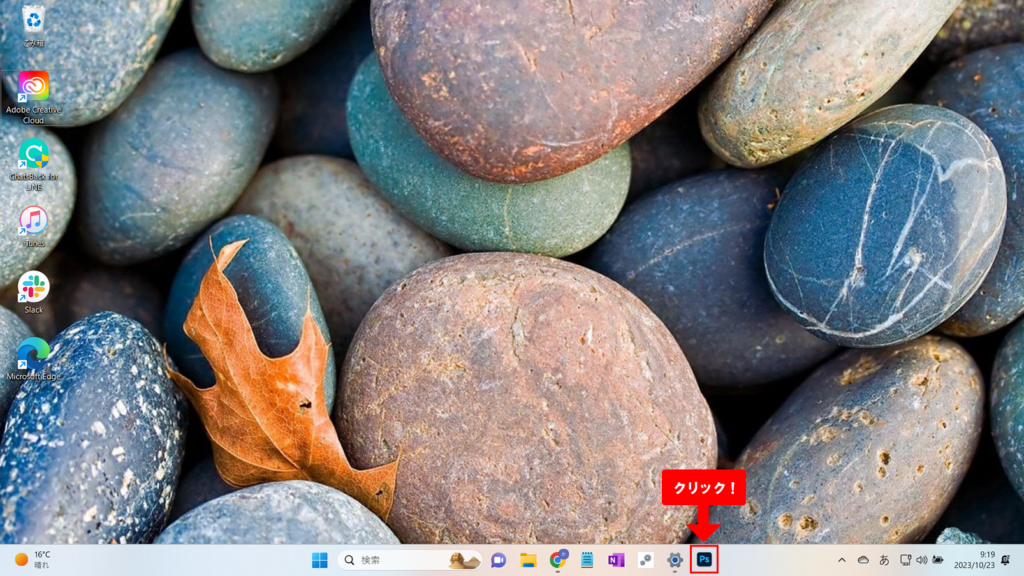
1.Photoshopを開く

はじめにPhotoshopを開きます。私はタスクバーにピン留めをしているので、画面下のアイコンをクリックしました。
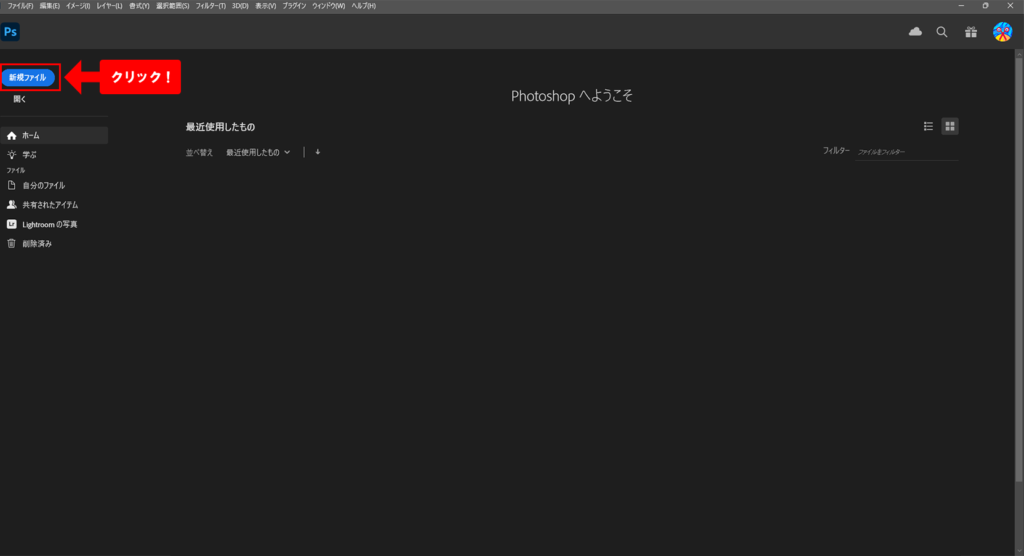
2.新規ファイルを作成①

まずは新規ファイルを作成したいので、左にある「新規ファイル」をクリックします。
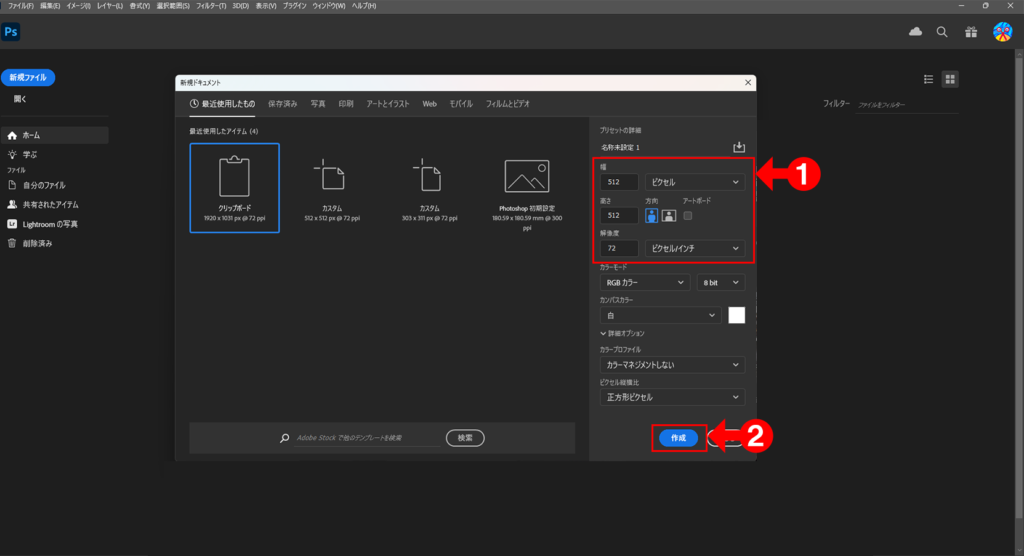
3.新規ファイルを作成②

つぎにサイズを確認します。今回は512×512ピクセルで作成します。
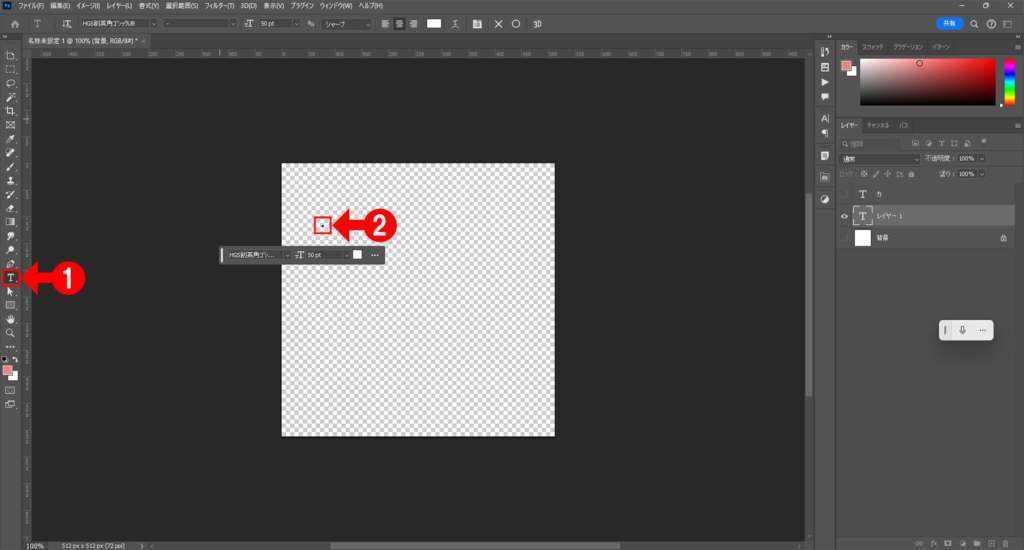
4.テキストを作る

今回は一文字のファビコンを作成します。
左のテキストツールをクリックします。次に、画面の好きな位置でクリック。
すると、テキストが打ち込めるようになるので、好きな文字を打ち込み。
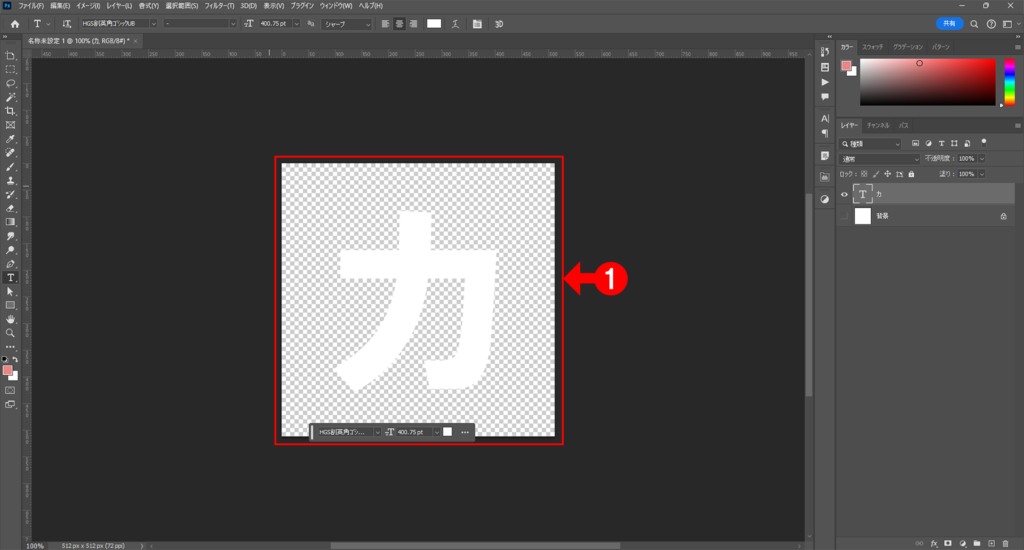
今回は、カイケツ君の宮殿の「カ」で作成したかったので、「カ」と打ち込みました。

するとこのように表示されます。
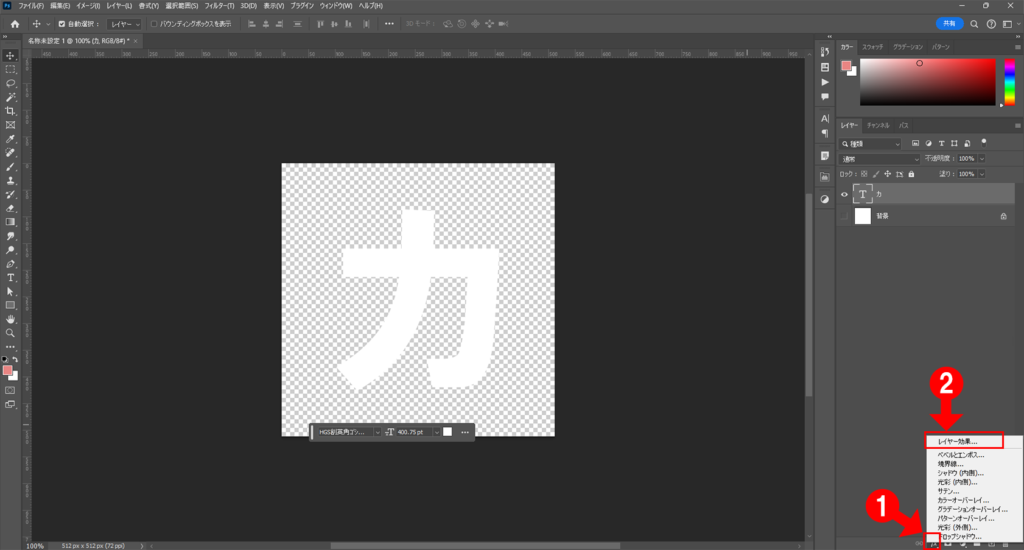
5.効果を付ける①

このままではアイコンがブラウザの白に埋まってしまうので、装飾を施します。
画面右下にある、「fx」をクリック。さらに、「レイヤー効果」をクリックします。
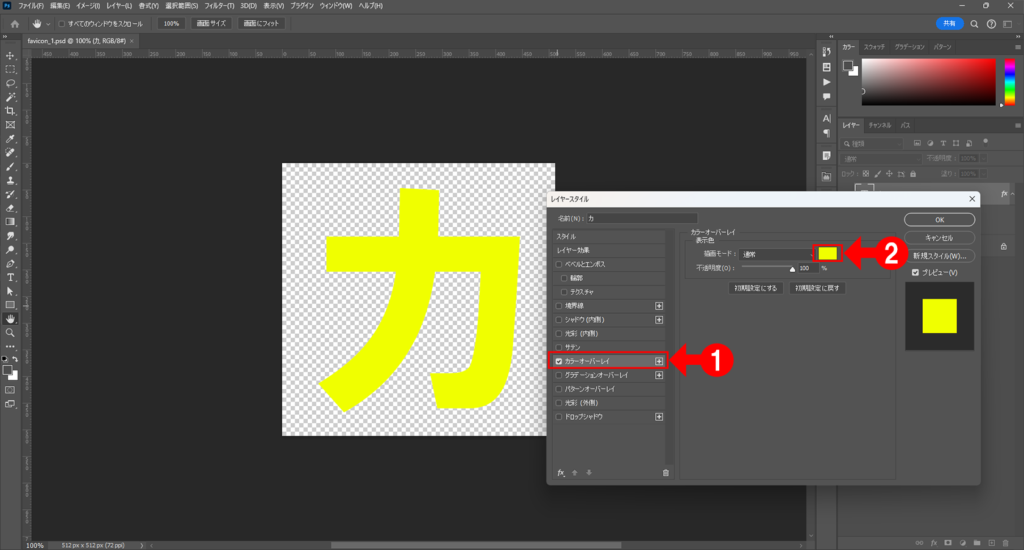
6.効果を付ける②

すると、レイヤースタイルの画面が開くので①「カラーオーバーレイ」をクリックします。
次に②のカラーの部分をクリックし、好きな色に変更。
今回は、ブラジルの国旗をイメージした配色にしたかったので、黄色に変更しました。
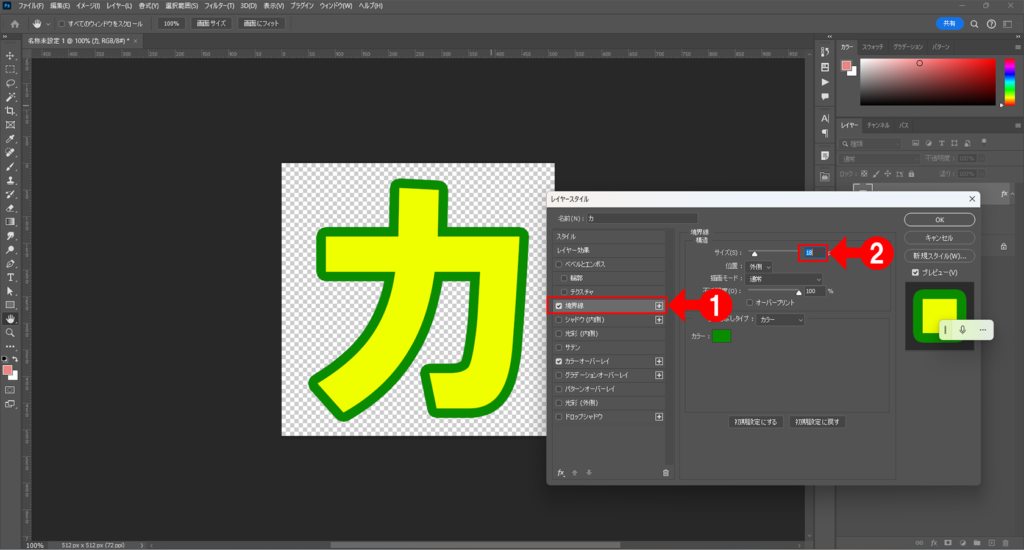
7.効果を付ける③

最後に縁取りを行います。①「境界線」をクリック。
画面が切り替わったら、②の部分をクリックし「18」と記入します。
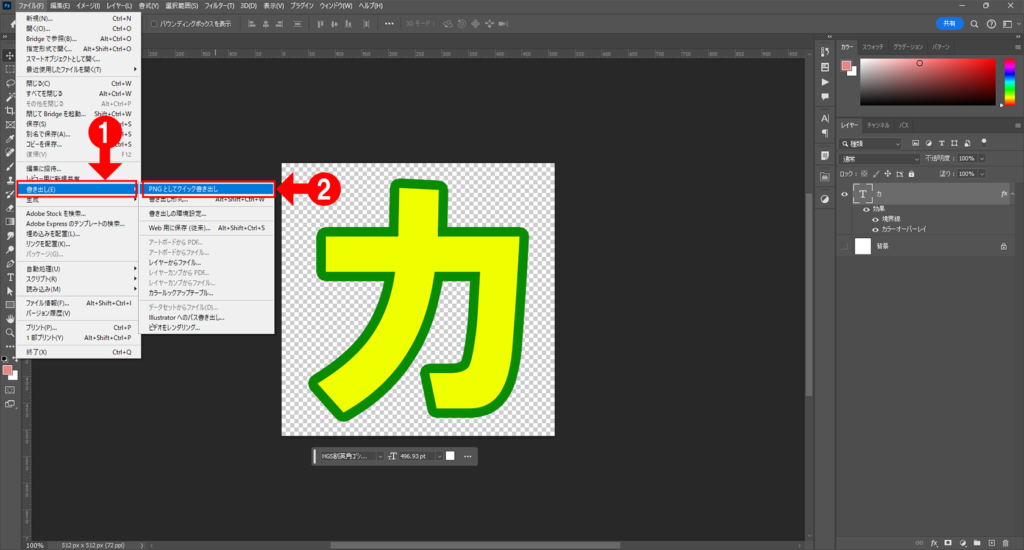
8.データを書き出す①

最後にデータを書き出します。
①「書き出し(E)」をクリック。②「PNGとしてクイック書き出し」を選択します。
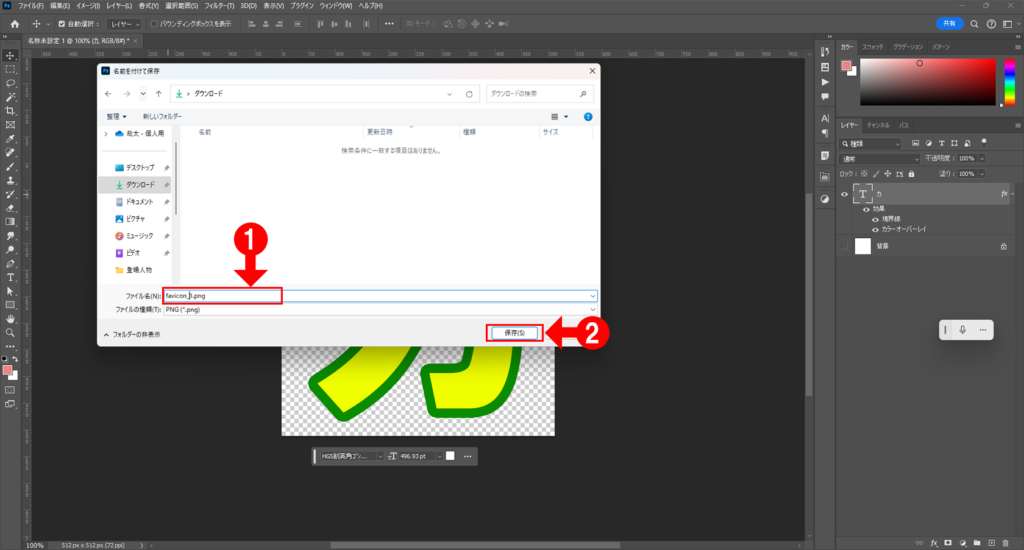
9.データを書き出す②

好きな保存先を設定します。
①の箇所でファイル名を記入。今回は「favicon_1.png」としました。
最後に②の「保存」をクリックします。
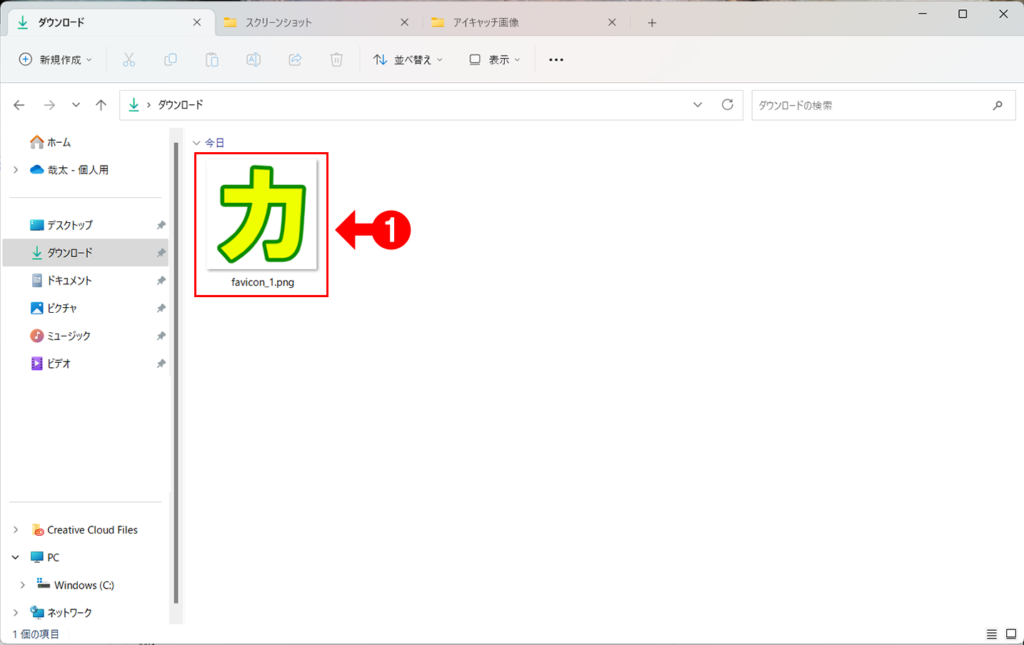
10.データを書き出す③

指定した保存先のフォルダを見るとファビコンが書き出されています。
これでいつでもファビコンをワードプレスに反映することができるようになりました。
フォトショップを使ったファビコンの作成方法は、以上となります。
ワードプレス(コクーン)のファビコンの設定手順
ファビコンの設定方法解説します。手順は以下となります。
1.カスタマイズ画面に移動する
2.サイト基本情報に移動する
3.画像を変更する
4.作成した画像をアップロード
5.画像を選択
6.公開する
7.変更を確認する
8.完了!
1つずつ解説していきます。
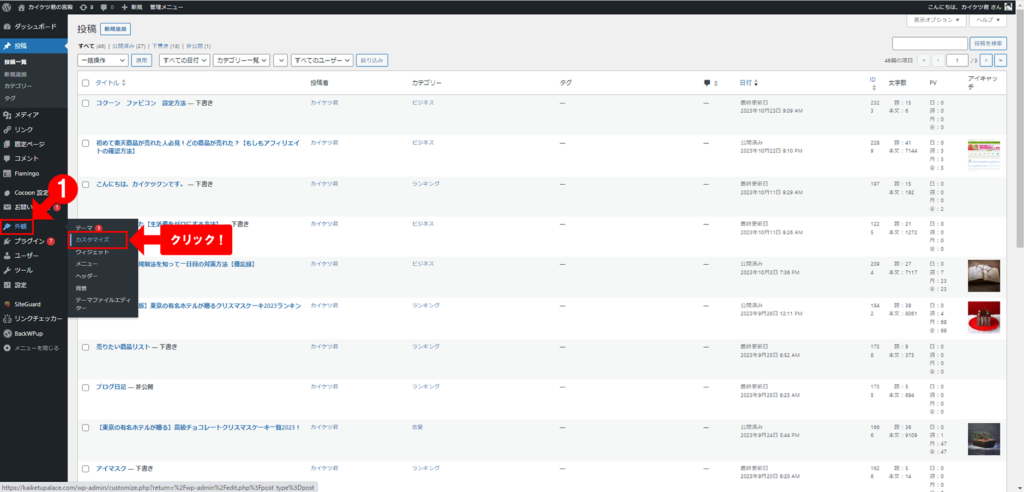
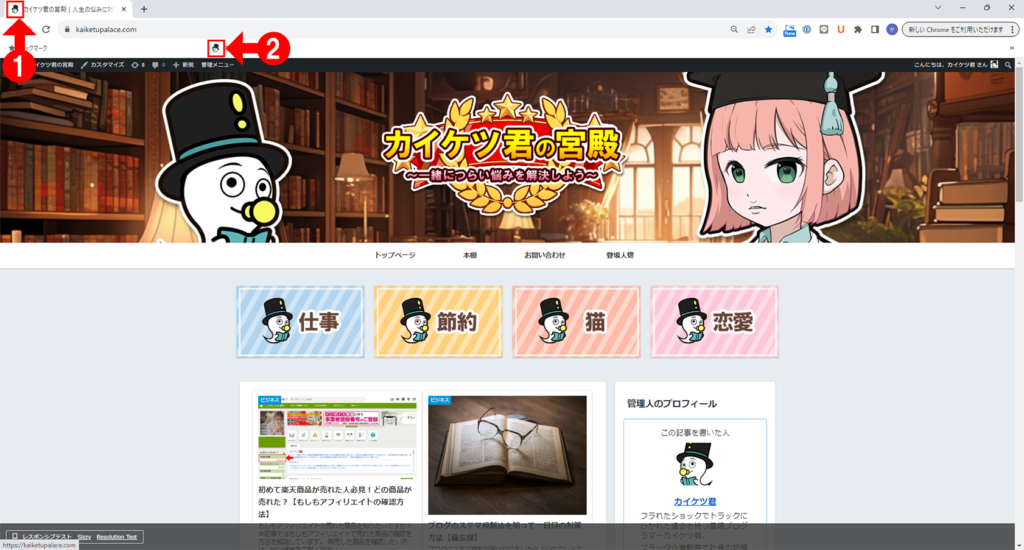
1.カスタマイズ画面に移動する

ワードプレスの管理画面に入ります。
①「外観」にマウスをかさね。
②「カスタマイズ」をクリックします。
2.サイト基本情報に移動する

画面左上にある、「サイト基本情報」をクリックします。
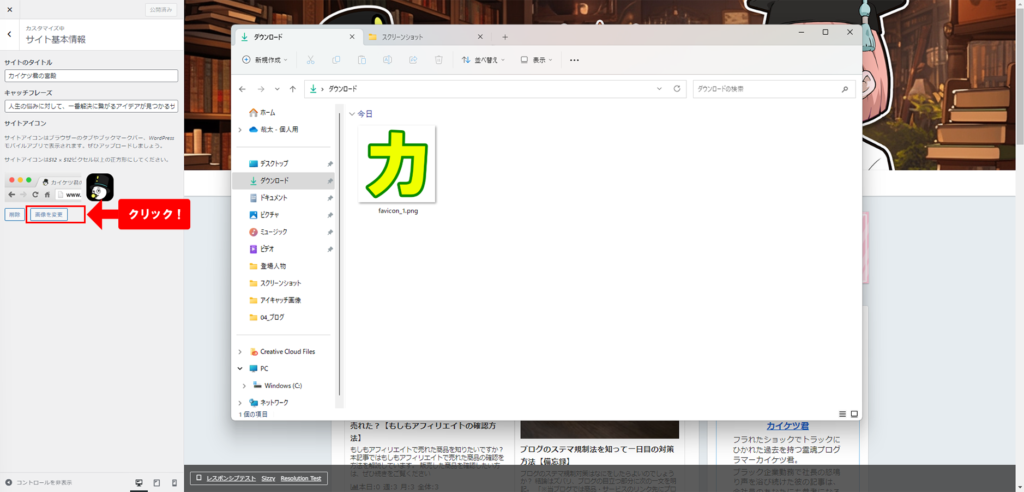
3.画像を変更する

サイト基本情報の画面に切り替わるので、「画像を変更」をクリックします。
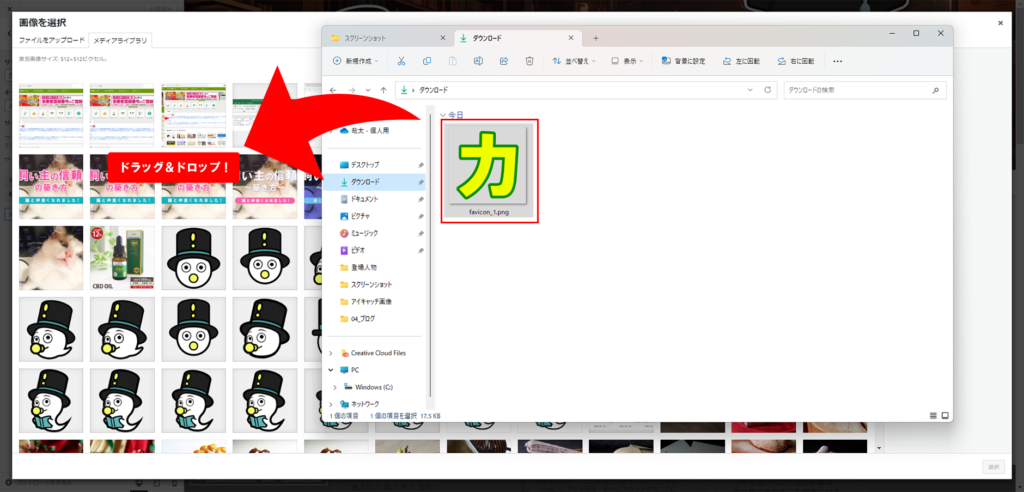
4.作成した画像をアップロード

すると、画像を選択の画面に移動します。
ファビコンにしたい画像をドラック&ドロップし、読み込みます。

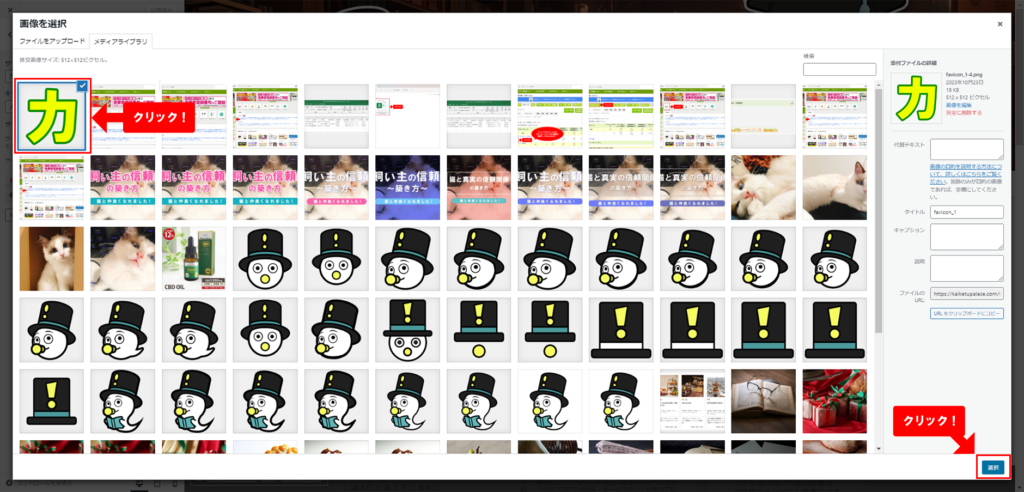
上記のように選択できるようになるので、画像を選択します。
さらに、右下の選択ボタンをクリック。
5.画像を選択

元の画面にもどったら、①のアイコンが変わっている事を確認します。
最後に、左上の公開ボタンをクリックします。
6.公開する

すると、文字が「公開済み」に変わります。こちらが確認できたら作業完了です!
7.変更を確認する

ブラウザ画面を開くとアイコンが切り替わります。
すべて変わっているか確認しましょう。
8.完了!
ファビコンの設定方法は、以上となります。
表示されない時の対応策【一ヵ月待ってみる】

いざ、ファビコンを設定してみても表示されないという事はよくあります。特に上記画像の③にあたるアイコンで頻繁に起こるようです。
原因は主に次の三つが考えられます。
- 画像が512×512px以上でない
- 画像ファイルの拡張子が.icoになってない
- 反映にはとても時間がかかるらしい
一部のユーザーは、約一ヵ月待てばファビコンが表示されるとのコメントを残しており、そのため、まずは待つことを検討するのがおすすめです。
まとめ:Photoshopでファビコンを作成する方法と、ワードプレス(コクーン)のファビコンの設定方法を解説しました!

私はキャラクターのファビコンアイコンも興味があったので、上記イラストでも試してみました。
視認性は文字よりも低下しますが、こちらも気に入っています。
本記事では次の三つを紹介しました。
- Photoshopを使ったファビコン作成の方法
- ワードプレスのファビコンの設定手順
- 魅力的なファビコンの作成ポイント
ブログ運営において最適な結果を出すのは大変ですが、今後はより見やすいアイキャッチ画像の作成にも挑戦したいと考えているところです。
それでは、今回はこのへんで。








コメント